Inkscape K40 Whisperer Mac

- Inkscape K40 Whisperer Machine
- Inkscape K40 Whisperer Mac Free
- Inkscape K40 Whisperer Macro
- Inkscape K40 Whisperer
- Inkscape K40 Whisperer Mac Software
- Inkscape K40 Whisperer Mac Pro
- Inkscape K40 Whisperer Machinery

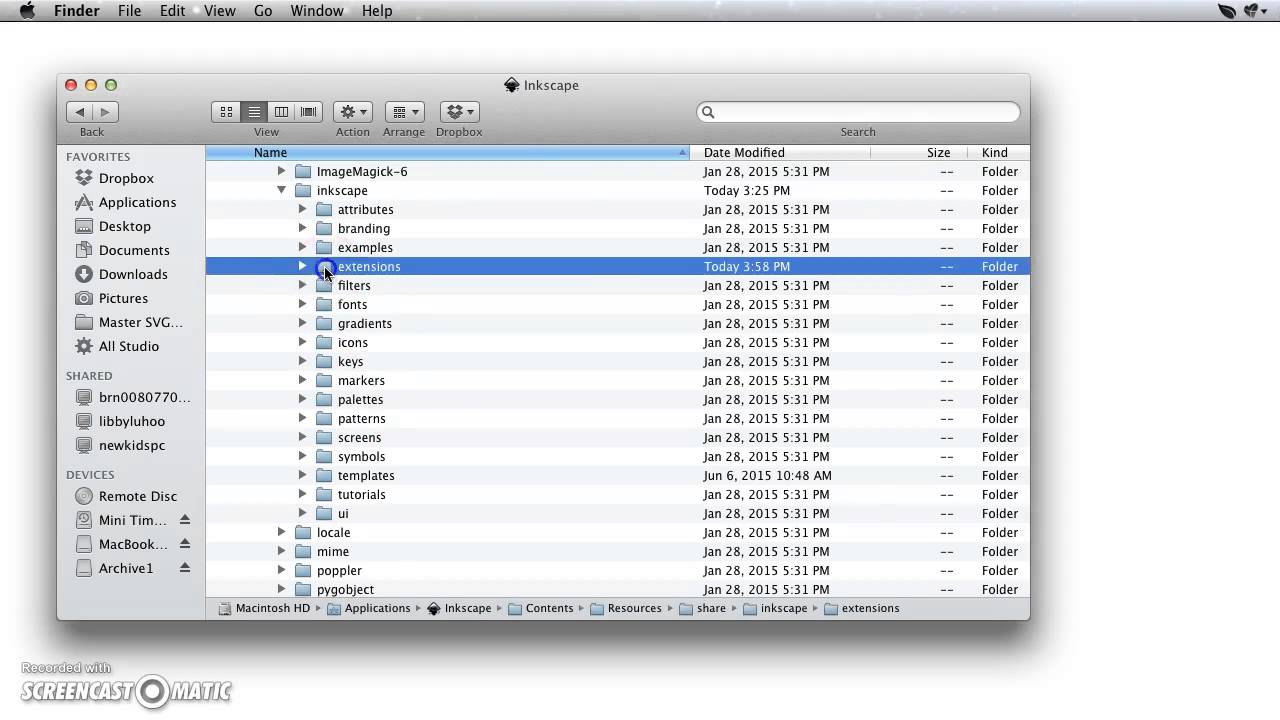
Hello, I am trying to install K40 Whisperer on my mac 10.14.6. I have installed Brew, XQuartz, Inkscape, Pyton 3.7, pyenv. I have downloaded K40 Whisperer and I currently have the unzipped folder on my desktop. I'm using my MacBook Air to control it. The software to use is K40 whisperer, which is a Python program on Mac, and also Inkscape. Be sure to install libusb by using $ brew install libusb Before using, you need to set up both water cooling and exhaust: Exhaust is simply attaching a hose that extends from the back. The fan is internal. I recently bought a K40 Laser from OMTech. Most people use a free software mix for the K40 utilizing Inkscape and K40 Whisperer but there is a far better software solution (not free) called Lightburn. I liked K40 Whisperer and was getting the hang of it. After installing Inkscape beta 1 My Windows 7 Home Premium my Intel i3 HP computer 64bit would not run K40 Whisperer V0.43 which I use to control my K40 lazer cutter/engraver What happened? I could open K40 Whisperer V0.43 as usual but when i tried to open a SVG file which I had created in Inkscape, It could not open the file.
In this article, I'll summarize the best practices behind formatting SVGs so that they can be used to create files for engraving with laser cutters.
Inkscape K40 Whisperer Machine

Primer
Let's start with a bit of a primer
SVG File Format
Scalable Vector Graphics (SVG) is an XML-based vector image format for graphics. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999. As such, all modern browsers on PCs, Macs and mobile devices support SVGs natively. So, we use SVGs at ProductGraph to simulate laser engravings on websites.
InkScape
Inkscape is a free and open-source vector graphics editor; it can be used to create or edit vector graphics such as illustrations, diagrams, line arts, charts, logos and complex paintings. Its default file format is SVG. Whenever editing an SVG, I prefer to use Inkscape.
SVG Best Practices
Here is my collection of best practices to ensure that your SVG file is properly formatted to engrave well on the laser cutter.
Convert Text
Text that is created from TTF and OTF fonts needs to be converted from text to 'regular' vectors. This is done by selecting the text object. Then clickObject to Pathwhich is the first option in thePathpull-down menu. You should do this for each text object in your file. You can also multi-select text objects and perform the Object to Path operation on them in bulk.
Converting Text to Paths
Here's how you can easily determine if an object is currently text or paths. Double-click the object. If it is text, the object will have a text cursor in it like below.
SVG Text
Inkscape K40 Whisperer Mac Free
If it is a path, ddouble-clickingit will result in the Node Edit view on the paths like below.
SVG Paths
Preview
It is easy to have the formatting of paths in an SVG look good on the screen but not look good when engraved. This is because fill colors and stroke widths can cause the onscreen appearance to be different from what the laser creates. One check of this is to view the SVG file without fill and stroke settings. To do this select theViewpull-down menu thenDisplay modethenOutline.
Normal and Outline Views
Nesting in the Same Path
Many vectors graphics are made of objects that have fills and are placed on different layers. Then the objects are brought to the front or moved to the back to hid or reveal features on them. But the laser cutter will see and use all vectors in the SVG. None of them are 'hidden' behind other objects in the laser's eye. So many vectors that look great on the screen will not engrave well on the laser.
Inkscape K40 Whisperer Macro
One thing to ensure is that objects that should be nested or on the same path. Here's two objects in an SVG.
If they are superimposed, here is what they look like.
But with a laser, we don't have colors. So if we were to engrave the above it would look like a black circle. If we want the red heart to actually not be engraved, we need to nest it inside of circle by combining the two objects onto one path. This is done by selecting both objects, then clickingCombinefrom thePathpull-down menu.
No Crossing Paths

There are also times where two seperate objects overlap.
In this case, they are also combined into one path. The command is Union from the Path pull-down menu. Here's the result shown with fill and in Outline view.
Plain SVG
InkScape has its own version of SVG that contains extra information. The file should be saved as a Plain SVG. You can do that by selecting Save As from the File pull-down menu. Plain SVG is the second option in Save as type list.
Save as Plain SVG
ProductGraph makes some of the best software available to for product customization in your online store. If you are selling personalized products, we can help.
In this article, I'll summarize the best practices behind formatting SVGs so that they can be used to create files for engraving with laser cutters.
Primer
Let's start with a bit of a primer
SVG File Format
Scalable Vector Graphics (SVG) is an XML-based vector image format for graphics. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999. As such, all modern browsers on PCs, Macs and mobile devices support SVGs natively. So, we use SVGs at ProductGraph to simulate laser engravings on websites.

InkScape
Inkscape is a free and open-source vector graphics editor; it can be used to create or edit vector graphics such as illustrations, diagrams, line arts, charts, logos and complex paintings. Its default file format is SVG. Whenever editing an SVG, I prefer to use Inkscape.
SVG Best Practices
Here is my collection of best practices to ensure that your SVG file is properly formatted to engrave well on the laser cutter.
Convert Text
Text that is created from TTF and OTF fonts needs to be converted from text to 'regular' vectors. This is done by selecting the text object. Then clickObject to Pathwhich is the first option in thePathpull-down menu. You should do this for each text object in your file. You can also multi-select text objects and perform the Object to Path operation on them in bulk.
Inkscape K40 Whisperer
Converting Text to Paths
Here's how you can easily determine if an object is currently text or paths. Double-click the object. If it is text, the object will have a text cursor in it like below.
SVG Text
If it is a path, ddouble-clickingit will result in the Node Edit view on the paths like below.
SVG Paths
Inkscape K40 Whisperer Mac Software
Preview
Inkscape K40 Whisperer Mac Pro
It is easy to have the formatting of paths in an SVG look good on the screen but not look good when engraved. This is because fill colors and stroke widths can cause the onscreen appearance to be different from what the laser creates. One check of this is to view the SVG file without fill and stroke settings. To do this select theViewpull-down menu thenDisplay modethenOutline.
Normal and Outline Views
Inkscape K40 Whisperer Machinery
Nesting in the Same Path
Many vectors graphics are made of objects that have fills and are placed on different layers. Then the objects are brought to the front or moved to the back to hid or reveal features on them. But the laser cutter will see and use all vectors in the SVG. None of them are 'hidden' behind other objects in the laser's eye. So many vectors that look great on the screen will not engrave well on the laser.
One thing to ensure is that objects that should be nested or on the same path. Here's two objects in an SVG.
If they are superimposed, here is what they look like.
But with a laser, we don't have colors. So if we were to engrave the above it would look like a black circle. If we want the red heart to actually not be engraved, we need to nest it inside of circle by combining the two objects onto one path. This is done by selecting both objects, then clickingCombinefrom thePathpull-down menu.
No Crossing Paths
There are also times where two seperate objects overlap.
In this case, they are also combined into one path. The command is Union from the Path pull-down menu. Here's the result shown with fill and in Outline view.
Plain SVG
InkScape has its own version of SVG that contains extra information. The file should be saved as a Plain SVG. You can do that by selecting Save As from the File pull-down menu. Plain SVG is the second option in Save as type list.
Save as Plain SVG
ProductGraph makes some of the best software available to for product customization in your online store. If you are selling personalized products, we can help.