Html For Mac Mail
You might imagine that this subject would be rather straight forward and hardly worthy of an article of any sort. Unfortunately, you would indeed be imagining. Adding an HTML signature to Mac Mail is not as simple as pasting the html directly into the signature field of the client like in Gmail or Outlook. With Apple Mail pasting HTML or images directly into the signature field just doesn’t work very well. In fact, the process for setting an html signature with images in mac Mail is remarkably un-Mac-like.
- Html Signature Mac Mail Catalina
- Html For Mac Mail Login
- Html For Mac Mail Login
- Html Email Signature For Mac Mail
- Html For Mac Mail App

The final set in creating your HTML email is to send it out to your con. The final set in creating your HTML email is to send it out to your con.
“What is this guy talking about!” you may be asking yourself. “You can paste images into Mac Mail signatures and they work just fine”, you say? I wish they did, but they do not. Any images that are included in the signature will usually be included in the message as attachments. I’m sure you’ve encountered many an email with a company logo that is part of the signature being tagged as an attachment. This will not do. So how do we address this issue? Here I will outline exactly that.
Create Your HTML Signature
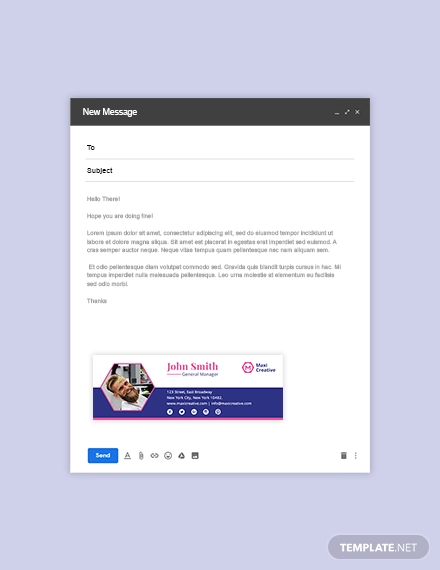
First you need to establish what you want your signature to be and create it using basic HTML markup. The benefit of having an HTML signature is that it allows you to have control over custom formatting and include images with URLs. Images that you want as part of your signature should be uploaded to the web and hrefs must be absolute.
Once you are satisfied with the formatting of your HTML signature you can proceed. Let’s save the HTML file as “my_sig.html” to avoid any confusion later on.
Create a Temporay Signature in Mac Mail
Open Mac Mail and go to Preferences. Select the Account you would like to add your HTML signature to. Click the ‘+’ to create a signature. This will be a Temporary Signature. Type in a few obscenities if you want, no one is looking. Creating this signature will generate the mailsignature file that we will be editing to allow for a proper HTML signature. Ultimately we’ll be overwriting most of the contents of this mailsignature file.
Moving on…

Close preferences and then quit Mail so that it doesn’t overwrite any changes we make to the mailsignature file in the Library – which is our next destination..
Locate your “.mailsgnature file”
Command Shift -G and enter: ~/Library/Mail/V2/MailData/Signatures
or
Navigate in the Finder to Macintosh HD/Users/<your account name>/Library. Scroll down and select and open the Mail folder inside you’ll find the folder V2, open that and find the folder “Maildata” inside of which you’ll find “Signatures”
Here you will find your signature file which ends in “.mailsignature”
(NOTE: If you have signatures configured with your Mac Mail accounts, you will see more than one file ending in “.mailsignature” in the “Signatures” folder. The file with the most recent creation date is the one you are looking for.)
Edit Your “.mailsignature” File
Open the file ending in “.mailsignature” in your favorite HTML editor. Select All and Copy the code from your “my_sig.html” HTML file and Paste it into your “.mailsignature” file replacing the main body of code, yet leaving the header block of meta data code intact. Save and close your file.
Lock Your File
Next we want to Lock this file to ensure that Mac Mail never overwrites it.
In the finder Select the “.mailsignature” file (the one we just saved, located in the “Signatures” folder) Select the file and press CMND-i
or
go to the menubar and selct File–>Get Info
An info window for our signature file will open. There, at the bttom of the General information itemL Check “Locked”. Close the info window – your file is now locked.
Html Signature Mac Mail Catalina

Check It Out!
Now let’s go back to Mail and take a look at our signature.
Open Mail, go to Preferences and select the Account you previously added your Temporary Signature to.
You will now see your new HTML Signature. But wait… Blimey!
Why aren’t the images showing up? Isn’t what this whole exercise was about?!?
Don’t worry – It’s all good. Close the Preference window and compose a new message. You will see in your message your new signature the way you intended it to be. Send a test meassage to yourself. If you are satisfied – start sending emails and show off your new HTML signature!
What a pain in the @$$ that was, huh?
Mountain Lions are particularly stubborn about signatures
Html For Mac Mail Login
Additional Notes: Please note that you can make some text edits to your HTML signature right in the Mac Mail preference pane, but if you want to change any of the images, links or other aspects of the HTML you’ll have to go back and edit your file ending in “.mailsignature”)
Also, when formatting your HTML email stick to the following rules to avoid headaches:
DO use inline CSS and stick to basic CSS properties.
DO use absolute URLs and links to images.
DON’T use HTML, HEAD, and BODY tags.
Html For Mac Mail Login
Apple Mac OS X Mountain Lion 10.8 is now available. Once again, Apple updated Mail.app with some changes. If you want to create a custom HTML email signature for Mail on Mountain Lion, the HTML coding part remains the same but the installation have changed. Follow this tutorial to create a HTML email signature file and to get it installed into the new version of Mail on Mountain Lion OS X 10.8.
For Mac OS X 10.7 users, please follow my previous tutorial: Create a HTML Signature in Apple Mail on Lion OS X 10.7.
Step 1: Designing the HTML/CSS

Before we begin, here are some basic but important notes to keep in mind as you design your signature. One major obstacle in designing HTML e-mail templates is that there are literally dozens of different e-mail clients out there (most if not all can’t handle CSS and HTML as well as our internet browsers can) so you have to keep your design and codes as simple and straight forward as possible.
- Use tables for basic layout. The CSS float property is not supported in Gmail or Outlook, making CSS layouts impractical.
- Use inline CSS. The style tag is not supported in Gmail, and support for CSS selectors is spotty.
- Use only basic CSS properties. E-mail clients tend to be very picky about which CSS properties they support. Campaign Monitor has a great summary of CSS support in e-mail to use for reference.
- Use absolute URLs. Relative paths won’t work for an e-mail signature. So all your links need to be absolute URLs.
- Link to images. I personally dislike e-mail signature images as attachments (it makes it easy to mistaken that image as a legitimate attachment). Because of this, I recommend linking to your images by placing them on a web server rather than including them as attachments.
For my signature, I used a two-column table. I have my logo on the left and the text on the right. I placed each element inside its own SPAN division to have the text float left without it breaking off to its own line and so that I could use inline CSS to format each element. If you use a DIV instead of a SPAN, each element will start in a new line. You can view my HTML design here and feel free to use it as a starting point for your own email signature.
For STEP 4, you will need to paste the HTML code of your email signature design. If you used MYDESIGNPAD’s Email Signature Service, read below to reveal the HTML code from the HTML file that was emailed to you.
How to reveal and copy HTML code in Safari
Open your HTML email signature file with Safari.
Go to Safari/Preferences.
On the “Advanced” tab, check “Show Develop menu in menu bar.”
On Safari’s menu bar, go to Develop/View Page Source to reveal HTML code
Select all of the HTML code and copy.
Html Email Signature For Mac Mail
Step 2: Create Placeholder Signature in Mail
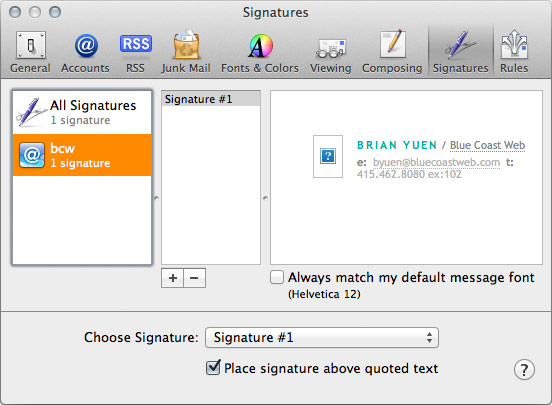
In Mail.app, open Preferences and click on the Signatures tab. There you will see 3 columns, the 1st one are your mail box accounts, the 2nd one are your custom signatures and the 3rd column is the signature detail preview. Create a new placeholder signature by clicking on the plus icon at the bottom of the 2nd column and name it. Drag your new signature from column 2 into your preferred mail box in column 1. Select your preferred mail box in the first column and go down to Choose Signature at the bottom. In the drop down menu, find and select your new signature. Note: At this point you will not see your HTML signature design on the 3rd column yet. Leave the 3rd column as is for now. Close window and quit Mail.app.
Step 3: Open the Signatures Folder
On Finder’s top nav, drop down the Go menu and than hold down the Option key to see the hidden Library folder. Once the Library folder is open, go to: ~/Library/Mail/V2/MailData/Signatures/.
Step 4: Update Placeholder Signature
Find the signature that you just added (a file ending with a .mailsignature extension). If there are multiple files in the folder, switch to list view. The signature that you just added in Mail.app should be the file that with the most recent modified date. When you have located the .mailsignature file, open it with TextEdit. You may see some metadata info on top and some HTML code below it. Delete all the HTML code (highlighted in picture below) and leave the metadata info untouched.
Under the metadata info, paste the HTML code of your email signature (Read bottom of Step 1 for instructions on how to reveal and copy the HTML code of your email signature design with Safari). Hit Save and quit TextEdit.
Step 5: Lock Updated Signature File – Important Step!
This step must be followed correctly in order for this signature to work or else Mail.app will use the original version of the signature instead of the new one. Locate the .mailsignature file that you just updated in Finder again. Press Command+I or right click on file to Get Info. In the Get Info window, mark the Locked check box.
***Another way to lock the file is by clicking on the gray text to the right of the file name on the header of TextEdit. A drop-down menu will pop up giving you the option to lock file. (See 2nd image in Step 4)***
Step 6: Check Installation
Restart Mail.app. Your new custom signature should appear automatically when you click on Compose Mail. If not, make sure you have followed Step 2 correctly. Links will not work and the images if any may not show when composing an email. But the links will work and the images will show on the receiving end if the source locations are correct. Compose and send yourself a test email with your new signature selected. If the images show, the links working and everything looks as it should, then you have done this correctly. Good Job!
Summing Up
Feel free to contact me if you run into any problems creating your very own Apple Mail signature. I’ll be pleased to see your creative HTML email signature so please post your link in the comment area. Cheers!
Html For Mac Mail App
If creating your own HTML signature seems a bit too much work or you just don’t have the time for it, we can help. We have already created over 8000 attractive email signature with clickable images and text links for clients from all over the world. Visit our HTML email signature design service website: www.htmlsignature.com for more info.